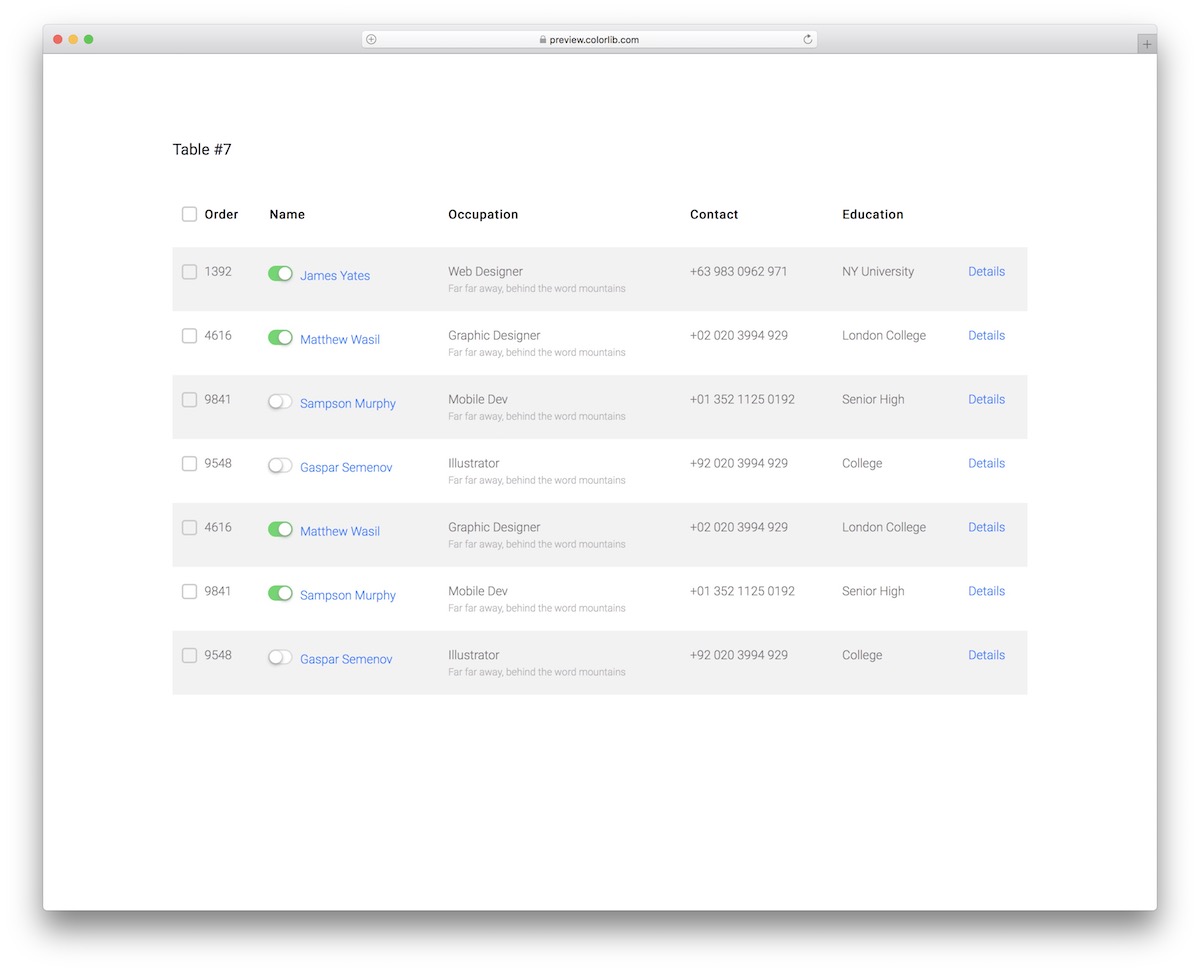
Fixed column table by colorlib. Table rows can be grouped into a head, foot, and body sections through the , and elements, respectively.</p> In html, you can create tables for your website using the <<strong>table</strong>> tag in conjunction with the , and tags. Use css to make your tables look better. Before i get into it, if you prefer this tutorial in video form, you may watch it on my youtube channel, dcode, right below.
A curated collection of the top free html and css table examples. Our curated collection features a diverse range of table templates that are not. These css tables utilize unique code implementations, designs, layouts, and color schemes that make them suitable for use in many development applications. If you add a background color on every other table row, you will get a nice zebra stripes effect. W3.css provides the following classes for tables:
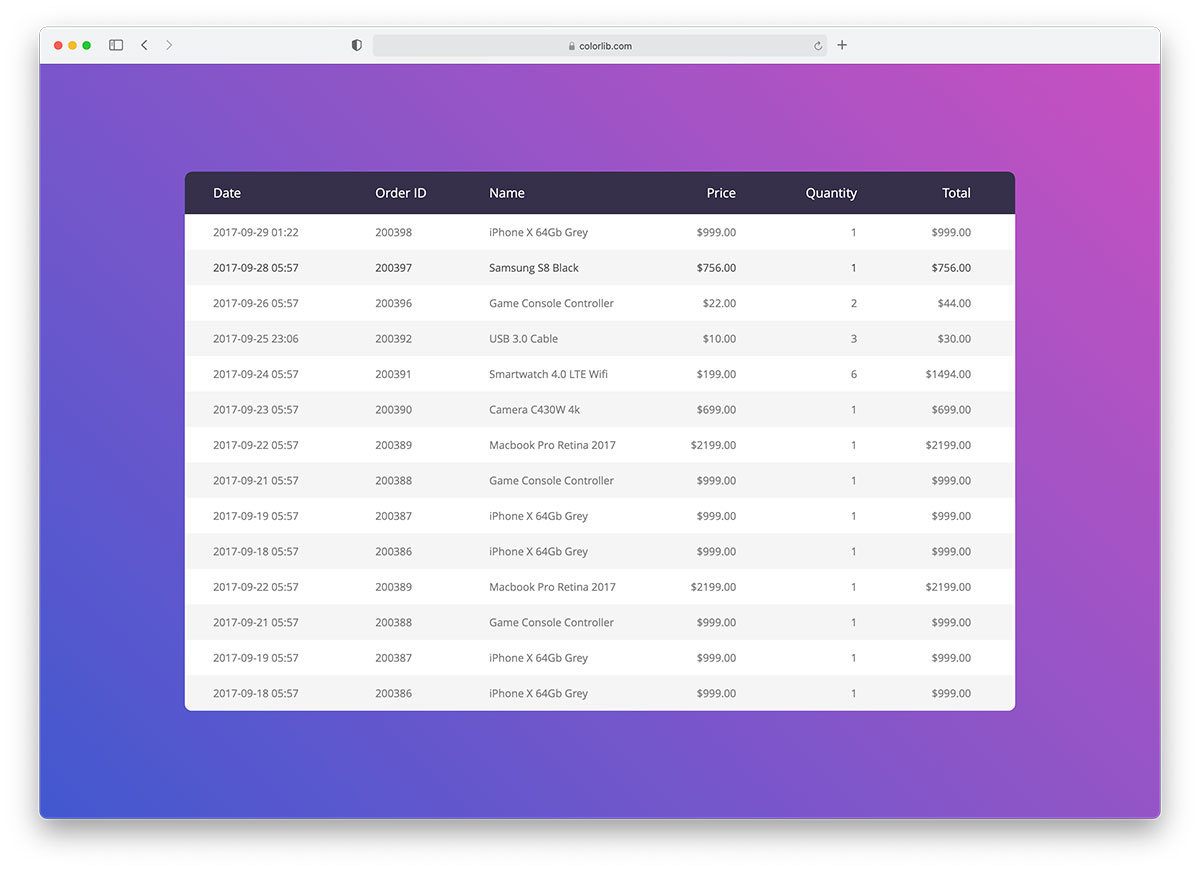
Html table made responsive only with css. Its layout is very similar to excel sheet so it may need no introduction. Tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. Collection of free bootstrap table code examples: Before i get into it, if you prefer this tutorial in video form, you may watch it on my youtube channel, dcode, right below.
Table, th, td { border: Responsive table html and css only. Best css3 table templates 1. If you add a background color on every other table row, you will get a nice zebra stripes effect. Its layout is very similar to excel sheet so it may need no introduction. To specify table borders in css, use the border property. Try it yourself » table borders. Creating a modern table using our templates is very easy and fast. Tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. First name last name points jill smith 50 try it yourself » striped table. On mobile the header row is fixed to the left, and the content is scrollable horizontally. The <<strong>table</strong>> element in html and css3 is used to display data in tabular form. If you present data and information using html and css columns and rows, then these best free table templates are ideal for you. Use css to make your tables look better. A curated collection of the top free html and css table examples.
Master Css Tables With Ease!
That's where these stunning css html table templates come in. Add headers and footers, pick from the predefined styles and adjust the code with the interactive editors. First name last name points jill smith 50 try it yourself » striped table. And you can also add some styling to make them look good and present the data clearly with the help of a css file.</p>
Fixed Column Table By Colorlib.
Adjust the settings according to your needs and see the html table update instantly. This is an obsolete table and not in use. In html, you can create tables for your website using the <table> tag in conjunction with the , and tags. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content.
Html Table Made Responsive Only With Css.
These examples demonstrate the beauty and functionality of css, as they can create stylish and functional tables with minimal html and javascript. Table rows can be grouped into a head, foot, and body sections through the , and elements, respectively.</p> However, plain and boring tables can often be an eyesore and fail to engage users. Sometimes that’s all you need.
Collection Of Free Bootstrap Table Code Examples:
These css tables utilize unique code implementations, designs, layouts, and color schemes that make them suitable for use in many development applications. This example of css table doesn’t offer much fancy effects but still provides a responsive feature. Use css to make your tables look better. Tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,.