Web as a standard part of the ux process, designers create information architecture when building products. Adopting this structure will help ensure a cohesive, unified experience across georgia tech academic sites. Web information architecture template. Web kick off your information architecture design process with figjam’s free templates for site mapping, wireframing, and taxonomy development. Page titles, urls and directory structure, content assets, keywords, social sharing, and link & anchor text.
Web discover 2,000+ information architecture designs on dribbble. All sections are just with placeholder contents, feel free to erase and update according to your needs. All templates are fully customizable with drag and drop. Your resource to discover and connect with designers worldwide. Web whether you're planning your next big seo or content project, a well defined site architecture helps both your users and search engines find your content.
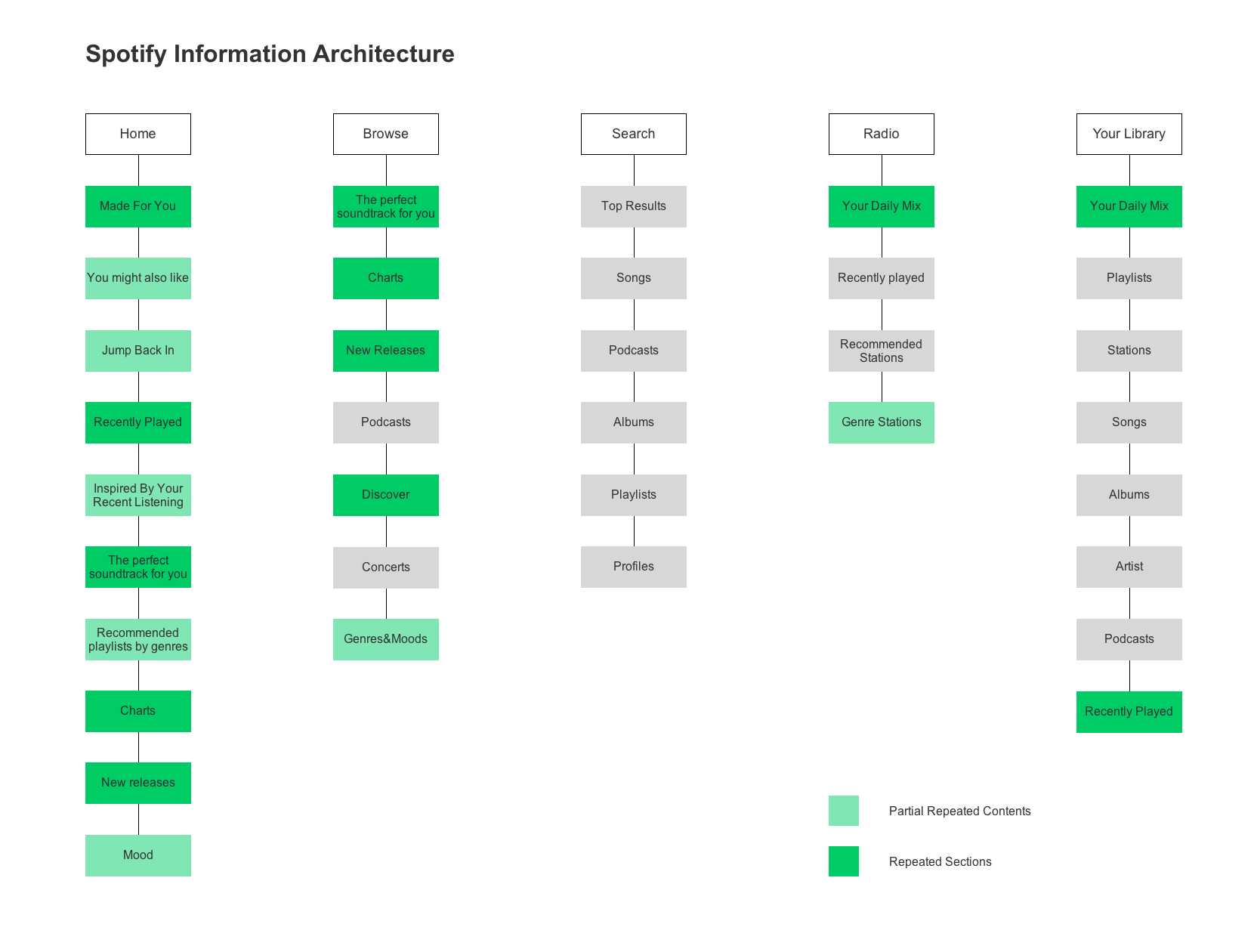
Web kick off your information architecture design process with figjam’s free templates for site mapping, wireframing, and taxonomy development. In ux design, designers conduct extensive research and testing to plan how to best organize information so users can easily complete their goals. Build beautiful user site maps to understand key moments in a user's journey. Web discover 2,000+ information architecture designs on dribbble. Web information architecture (ia) is the process of planning and designing how information is organized in websites and applications.
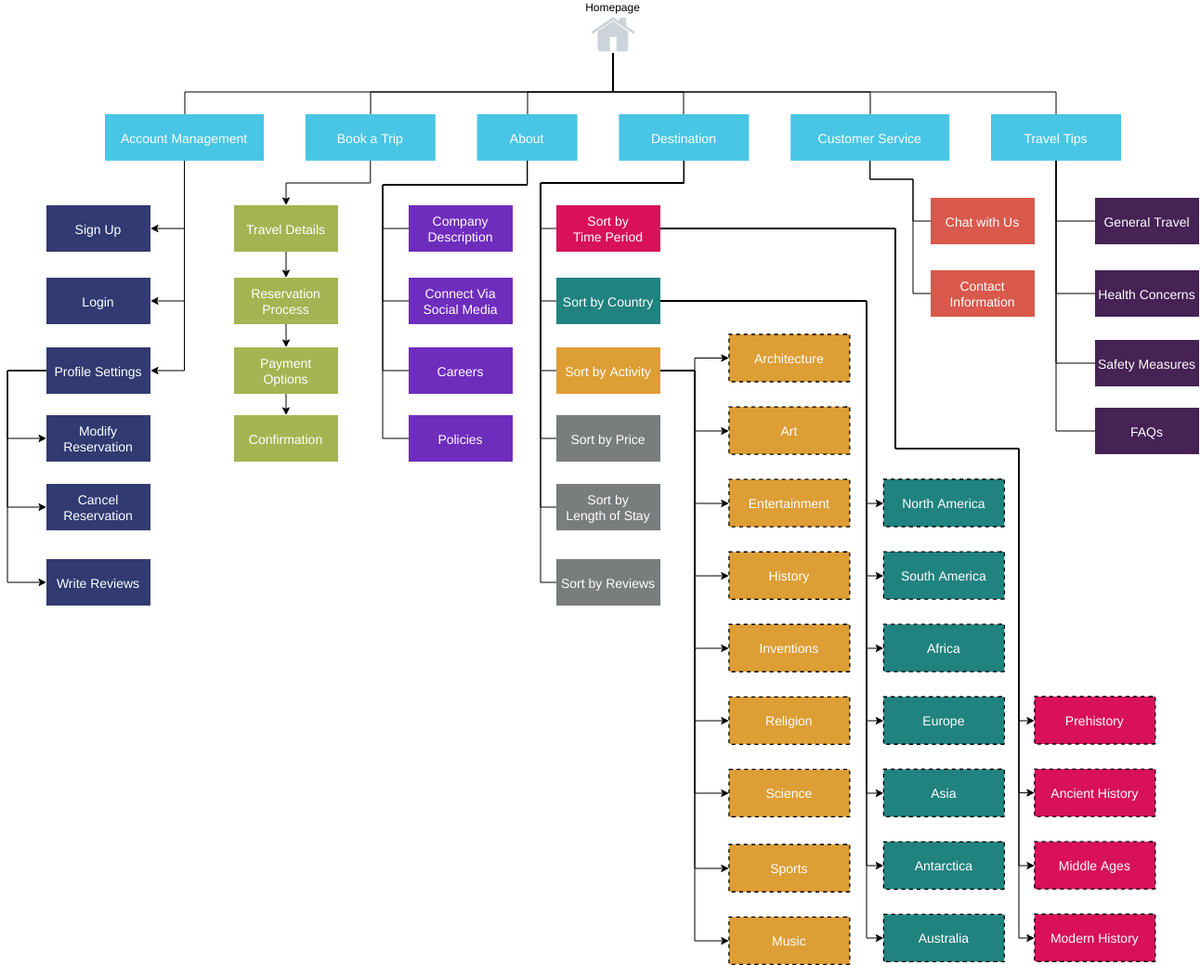
Web information architecture helps in organizing and structuring the content of a website in a logical and intuitive manner. Information architecture is the ultimate blueprint for your website. In ux design, designers conduct extensive research and testing to plan how to best organize information so users can easily complete their goals. Web choose a free architecture website template to start creating your stunning website. Web discover if your information architecture (ia) needs restructuring, based on whether your audience is able to place items within your navigation. Adopting this structure will help ensure a cohesive, unified experience across georgia tech academic sites. Planning your ia upfront will help bring clarity on how the different pages relate to each other through url path and internal linking. Web discover 2,000+ information architecture designs on dribbble. There are templates available that. Web information architecture in web design is what guides our choices in how information is set up, arranged, and presented within a website to allow for maximum efficacy including, best website navigation/findability, usability, and the lowest bounce rate. Web reusable information architecture template. I have created a reusable template on figjam that has helped me stay consistent with my designs. Web information architecture (ia) refers to the structure, organization, and labeling of information within a product or website. Defining every avenue and path that users can take through an app or website, information architecture is much more than just. Your resource to discover and connect with designers worldwide.
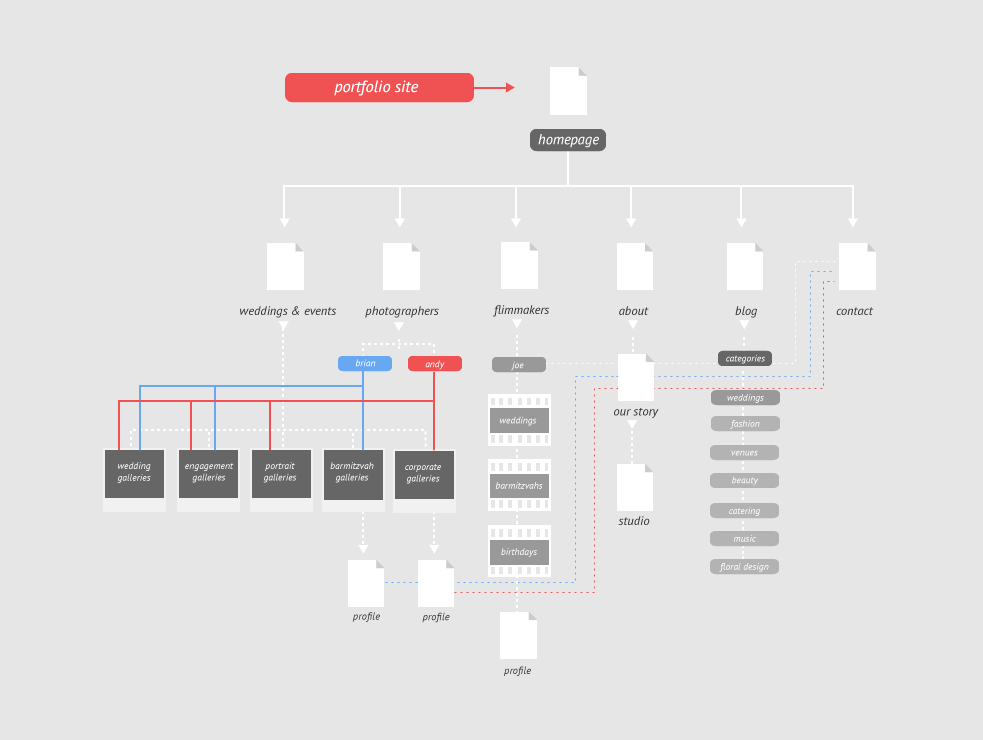
Planning Your Ia Upfront Will Help Bring Clarity On How The Different Pages Relate To Each Other Through Url Path And Internal Linking.
Fortunately, you don’t have to start from scratch. Plan out website architecture, content, and user flows with your entire team. “figjam gets you away from a blank canvas and lets you collaborate with your team,” clara says. Choose your html template, personalize it, pick a domain and get online today.
A Template For Quickly Crafting The Information Architecture Of Your Client's Website Redesign.
Web create beautiful and comprehensive information architecture fast and easily with this auto layout template. Web information architecture (ia) is the process of planning and designing how information is organized in websites and applications. With this template, you’ll quickly be able to determine findability and customer expectations when it comes to your product. It helps users answer the question, “where can i find the information i’m looking for?” this guide will discuss 10 steps you need to go through to design information architecture for your product.
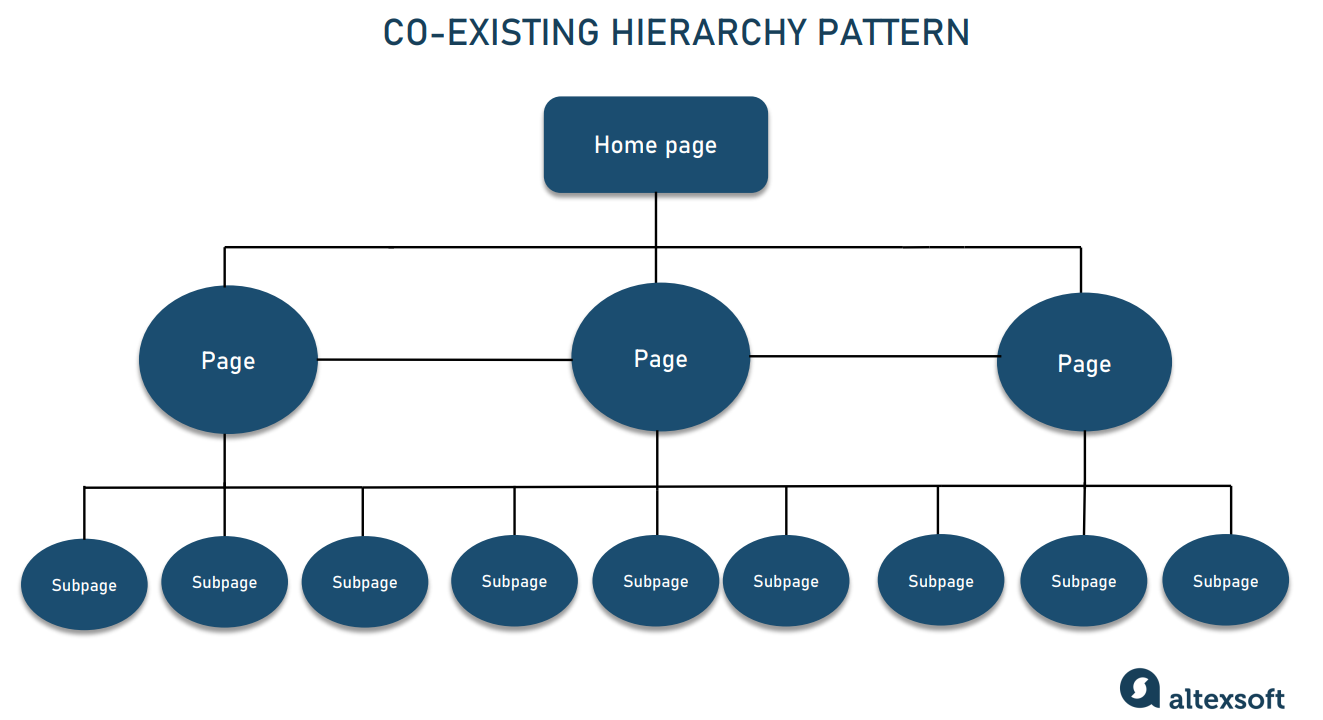
It Involves Designing The Overall Navigation, Categorization, And Hierarchy Of Information, Which Makes It Easier For Users To Find What They Are Looking For.
All templates are fully customizable with drag and drop. Page titles, urls and directory structure, content assets, keywords, social sharing, and link & anchor text. Defining every avenue and path that users can take through an app or website, information architecture is much more than just. Included in the worksheet are:
Browse Our Html5 Responsive Architecture Templates Below.
Web information architecture (ia) refers to the structure, organization, and labeling of information within a product or website. Web as a standard part of the ux process, designers create information architecture when building products. In ux design, designers conduct extensive research and testing to plan how to best organize information so users can easily complete their goals. Web discover if your information architecture (ia) needs restructuring, based on whether your audience is able to place items within your navigation.


![20+ Best Architecture Website Templates 2024 [Edition] RadiusTheme](https://www.radiustheme.com/wp-content/uploads/2020/08/Modern.jpg)