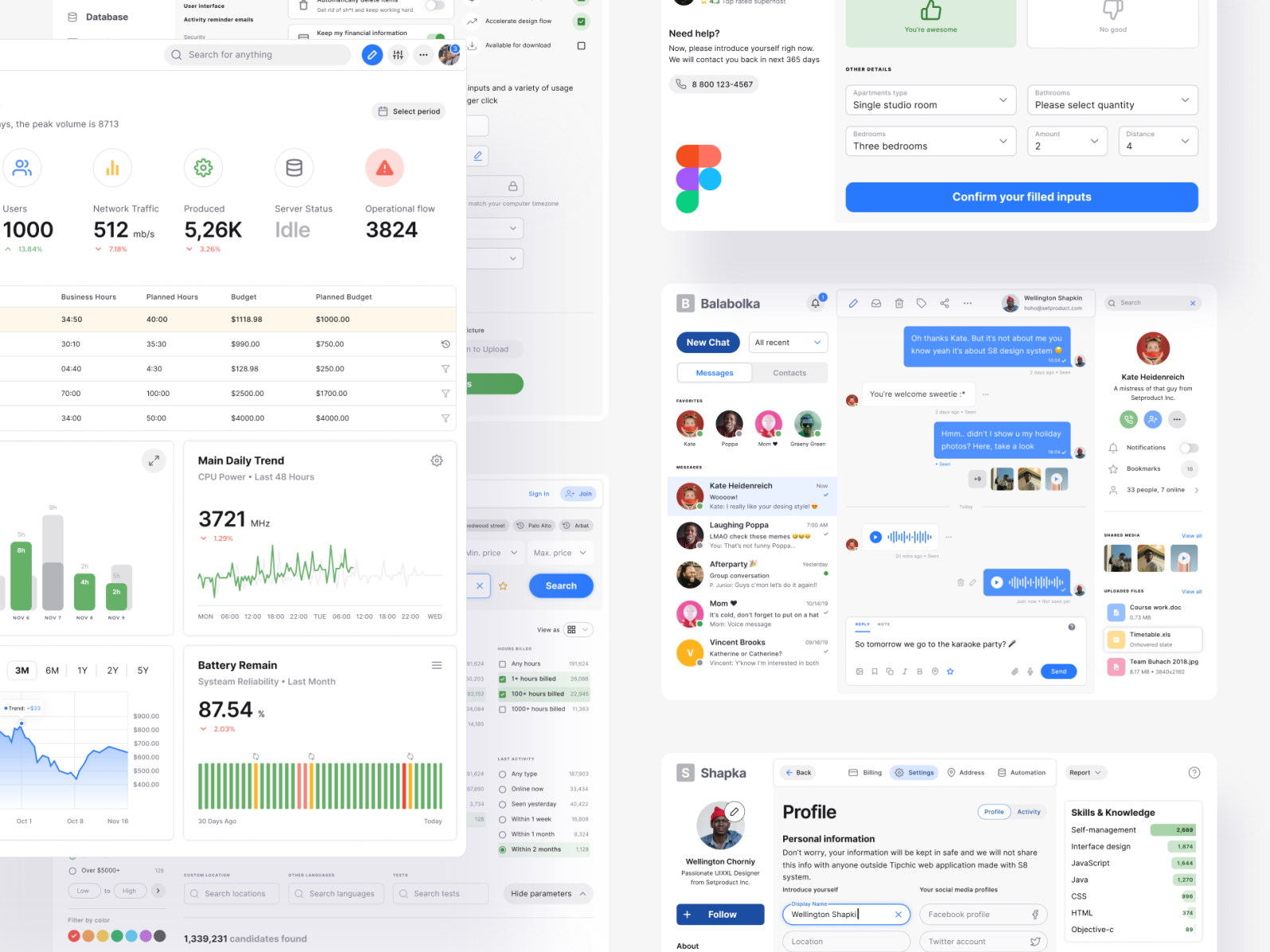
Easy start with predefined figma styles. Here, we've collected some of our favorite premium design system figma examples from envato elements for 2024. User journey maps are a remarkably effective way to visualize the user’s experience for the entire team. Starting from basic ones such as buttons, checkboxes to comments and cookie windows🍪. Web a good ui kit is a vast collection of reusable ui components (such as buttons, inputs, navigations), font and typography styles, color style palettes, and other useful design assets and elements.
Elevate your design projects today! Web a design system includes carefully designed properties, components, and templates for creating digital products. A single source of truth for your design team and developers. Web in this comprehensive guide, we’ll walk you through the process of creating design systems in figma, empowering you to create cohesive, efficient, and visually stunning designs with ease. Web the minimum browser requirements are:
Web free design system template for the faster start of a project in figma from scratch. The system is built on auto layout and variants. 📌 page organizer for all the foundations: Web using figma design system templates helps you save time on your projects. Clear instructions and an intuitive layout make the template accessible for both beginners and pros.
Your ultimate free figma resource. Web using figma design system templates helps you save time on your projects. Web free design system template for the faster start of a project in figma from scratch. Easily document ui patterns, rules, and components. Visit microsoft's help center for information. Web when you start creating your design system in figma, you want to start with your colour palette first, and aim to keep your base colours to a minimum where possible (ie; Based on top notch ux taken from the world's best apps. Easy start with predefined figma styles. Web as their audiences grow and change, so does the demand for progress, evolution, and possibilities. Web a good ui kit is a vast collection of reusable ui components (such as buttons, inputs, navigations), font and typography styles, color style palettes, and other useful design assets and elements. Learn what a design system is and what’s included in one; User journey maps are a remarkably effective way to visualize the user’s experience for the entire team. Web we’ll focus on some core design system features in figma: Microsoft edge 121 or later. Web a collection of design systems for figma from all over the globe 🌎 backed by code.
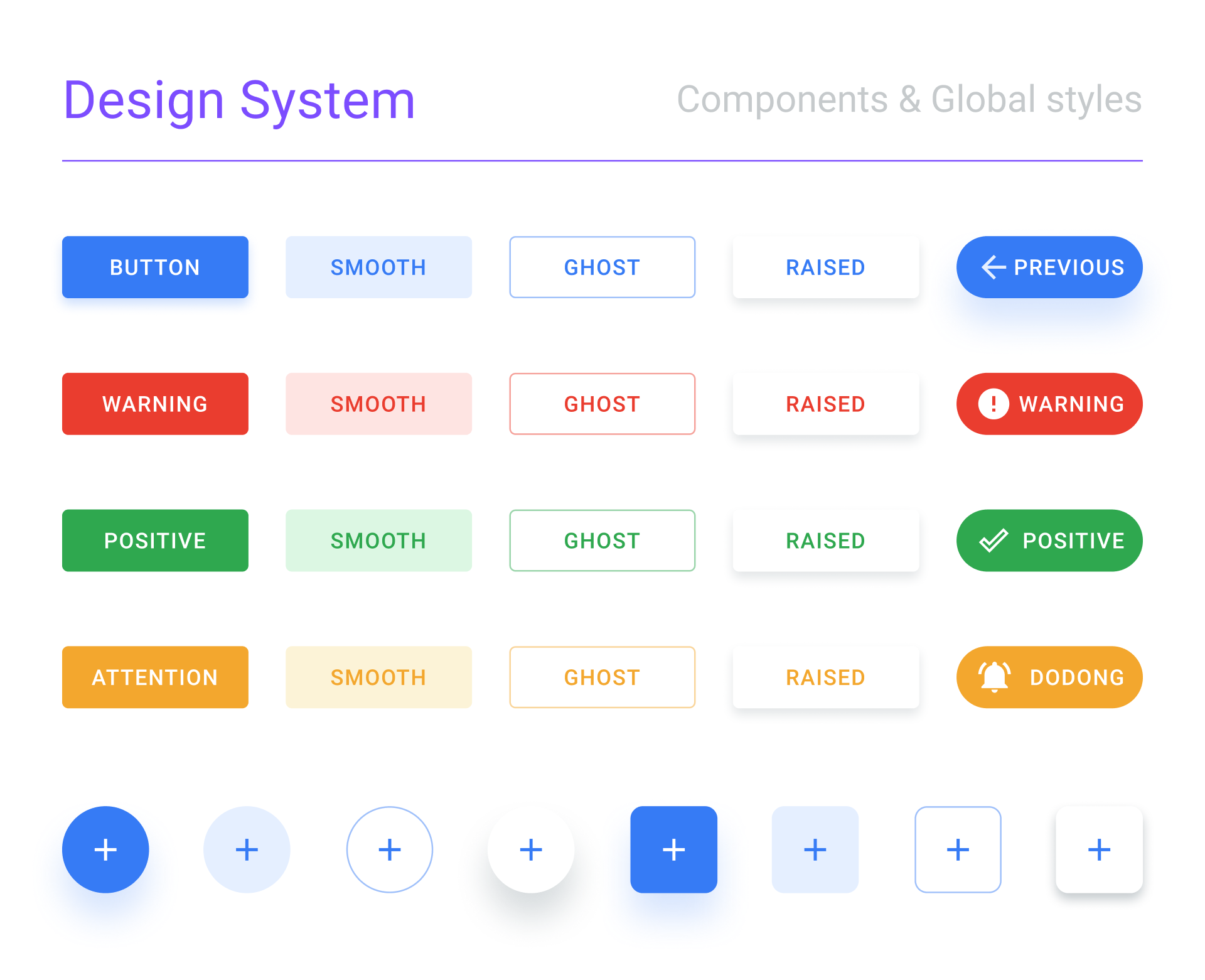
Web When You Start Creating Your Design System In Figma, You Want To Start With Your Colour Palette First, And Aim To Keep Your Base Colours To A Minimum Where Possible (Ie;
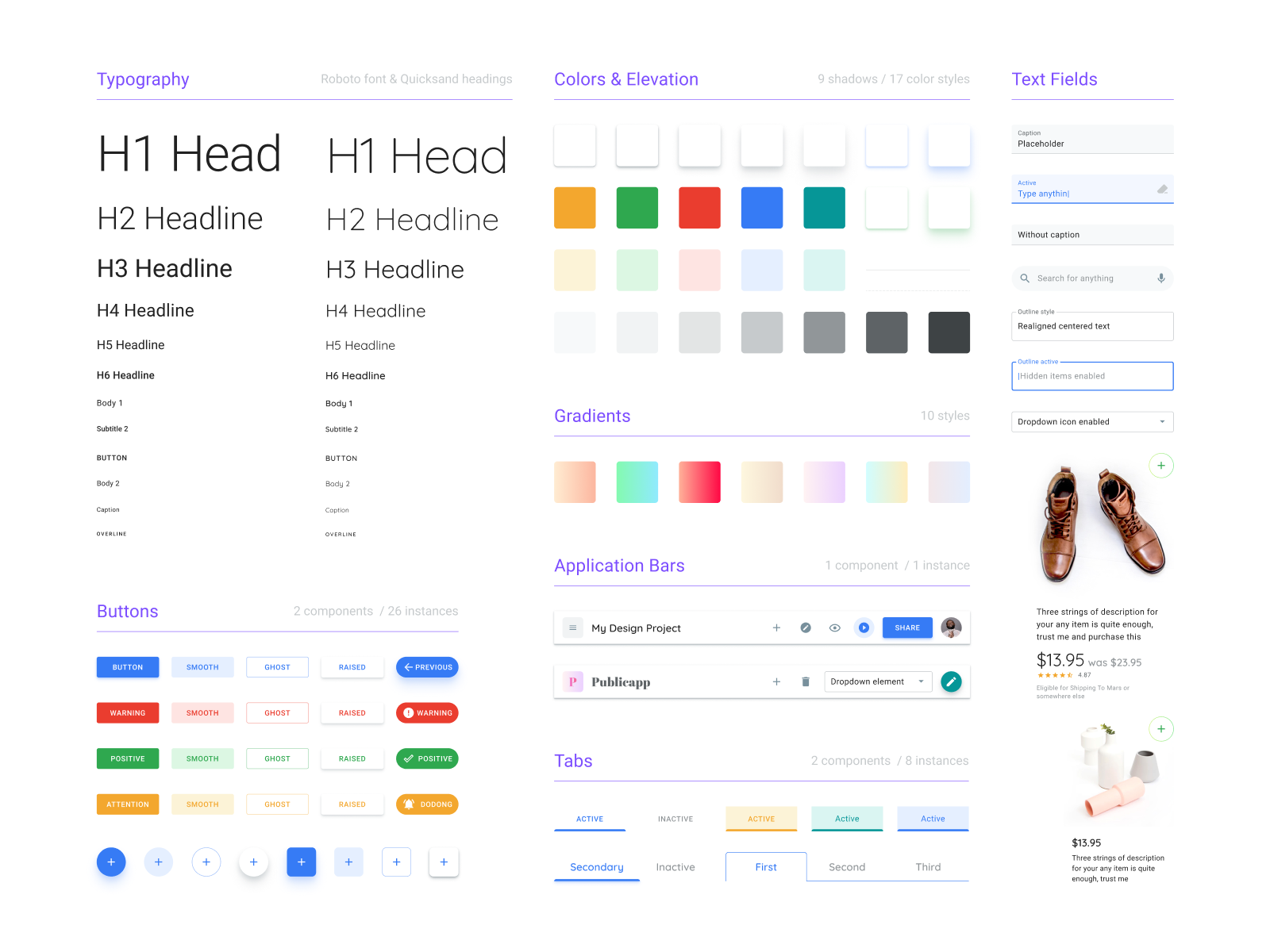
Explore the different types of styles you can create. The file includes templates and guidelines for creating variables, styles, components, and documentation. User journey maps are a remarkably effective way to visualize the user’s experience for the entire team. Web using figma design system templates helps you save time on your projects.
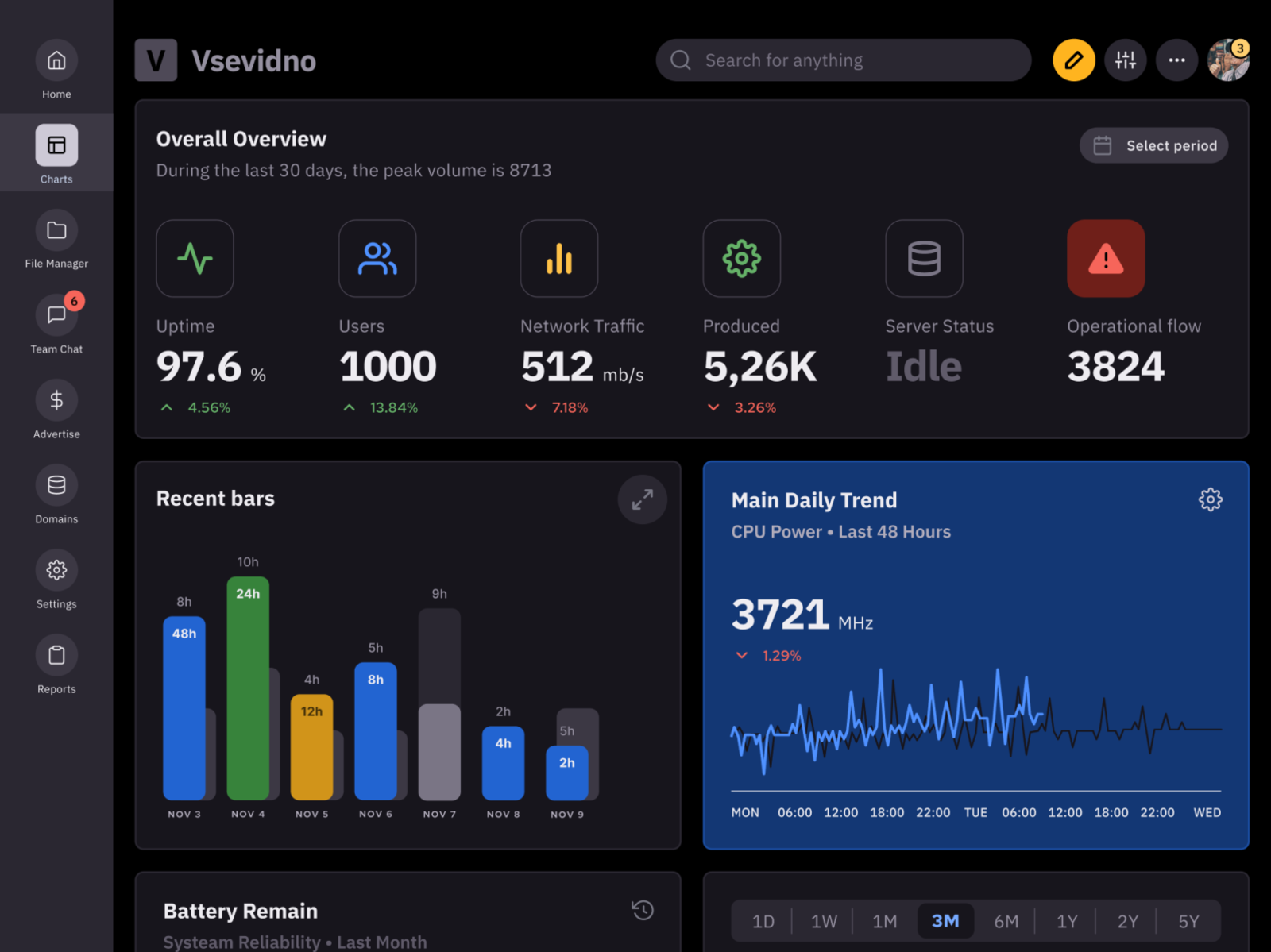
Web Figma Dashboard Templates & Ui Kits.
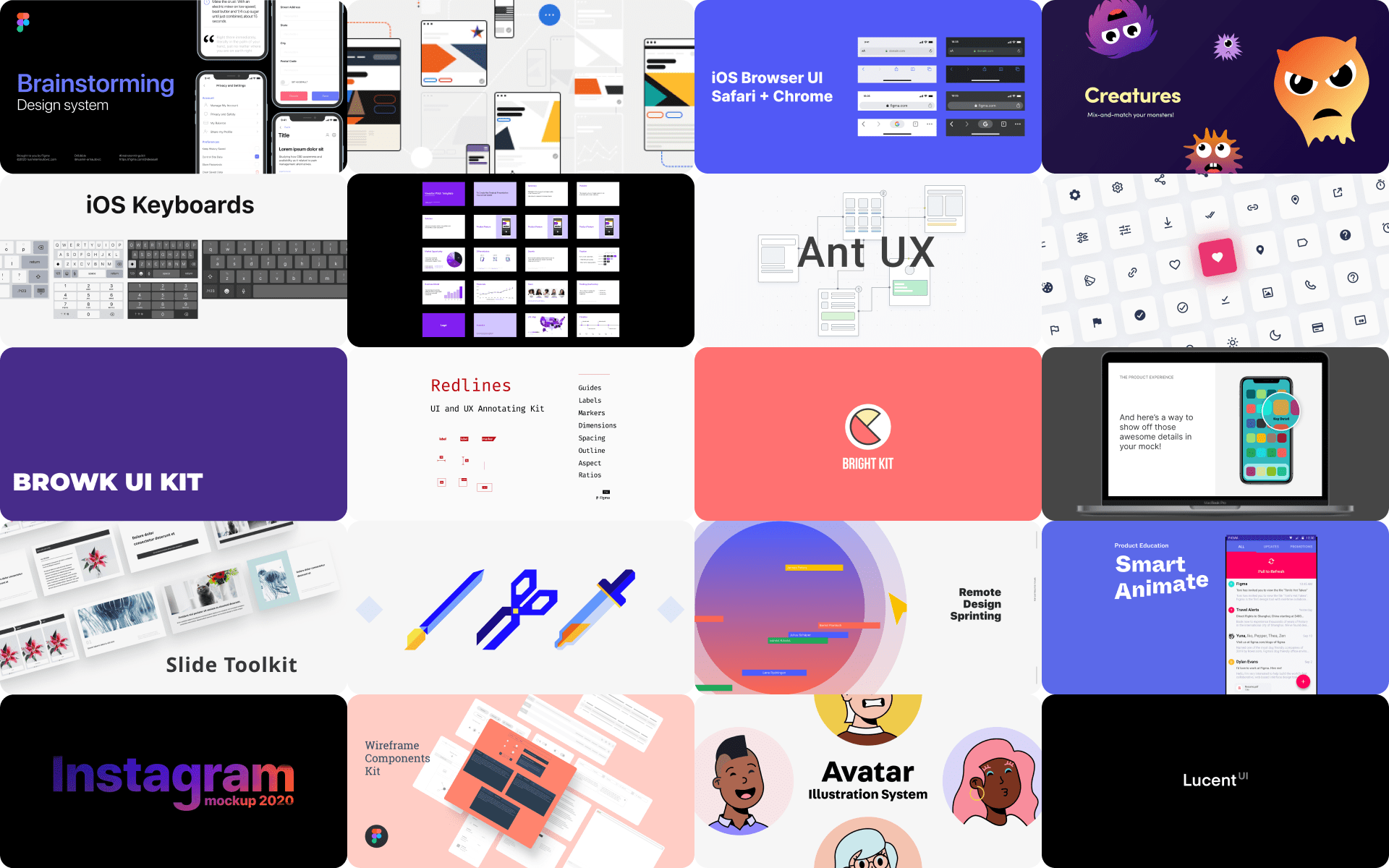
Based on top notch ux taken from the world's best apps. Starting from basic ones such as buttons, checkboxes to comments and cookie windows🍪. As well as some tips for defining and organizing your system. Discover a range of figma freebies including ant ux wireframes, avatar illustration system, brainstorming design system, bright kit, and browk ui kit.
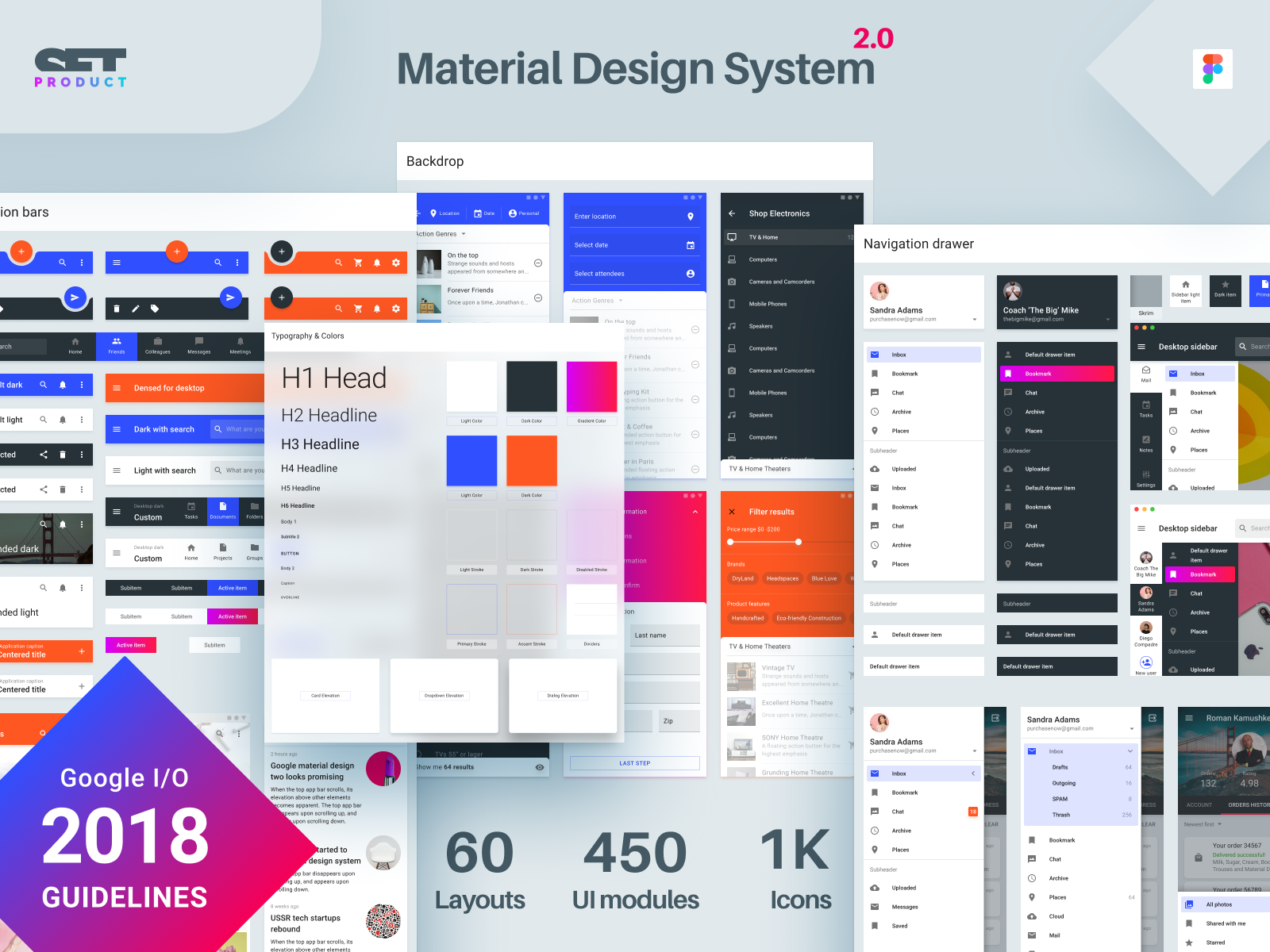
Here, We've Collected Some Of Our Favorite Premium Design System Figma Examples From Envato Elements For 2024.
Web best 20 free figma templates for your design system, dashboard or application. The minimum operating system (os) requirements. How to build a figma design system. Luckily, the figma community has plenty of design system templates for you to use.
Web Cabana Is A Figma Ui Kit Bursting With A Wide Selection Of Figma Templates, Essential Ui Components, And Handy Design Blocks That Can Help You Create Complex Layouts With Ease.
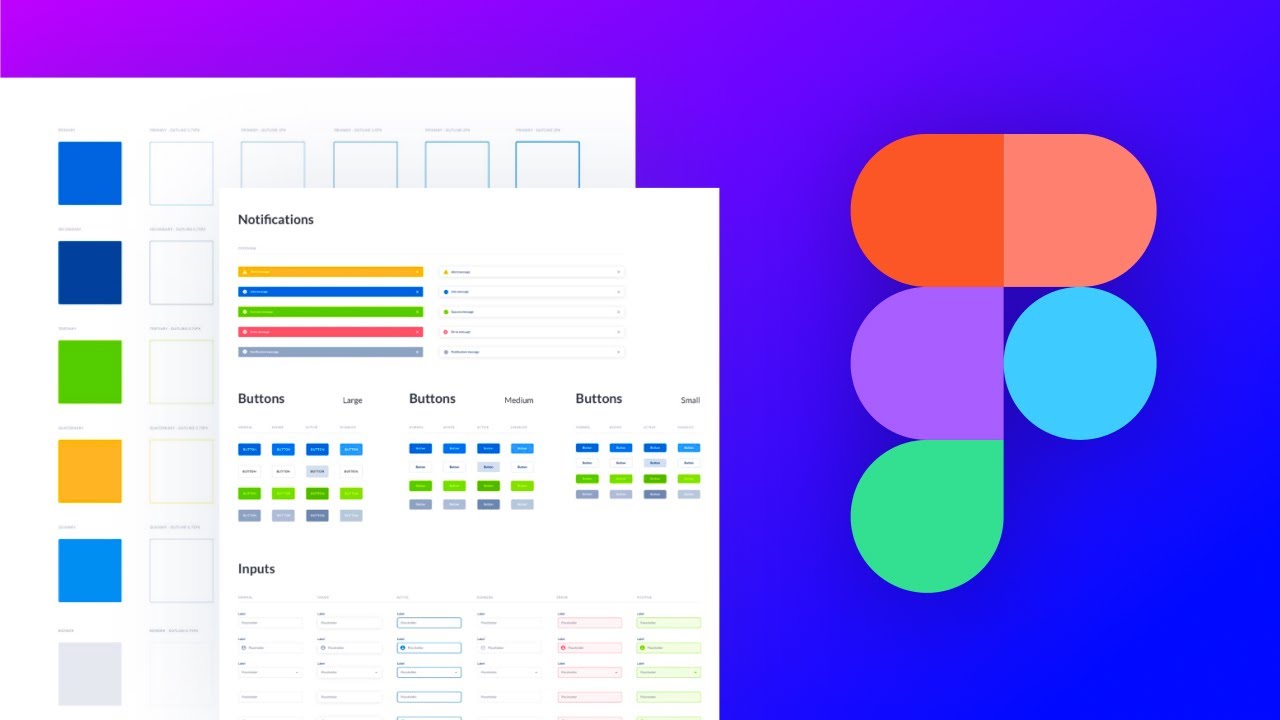
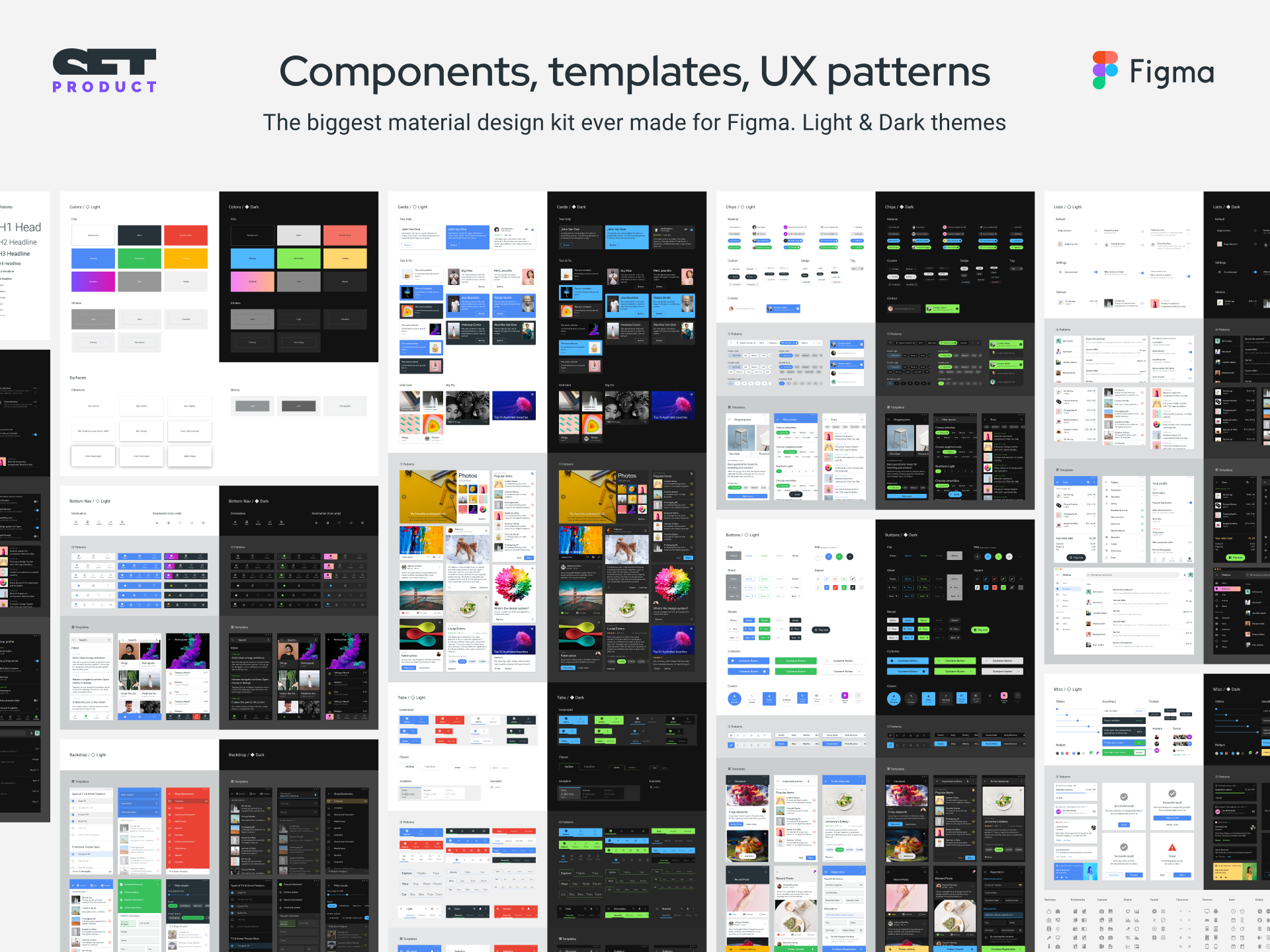
Primary, secondary, and tertiary ). Web figma templates for design systems. Microsoft edge 121 or later. Grid, text styles, colors, gradients, shadows are here and even some components with base material icons set.