Tokyo located at the 215 commonwealth dr #5, wytheville, va 24382. It just binds the click event to the main visible element so once clicked, it will show the submenu. This combines a css drop down menu, and the oozing effects of liquid flame. In this dropdown menu, only css is used and there are no images in this dropdown menu. This creates the dropdown menu itself.
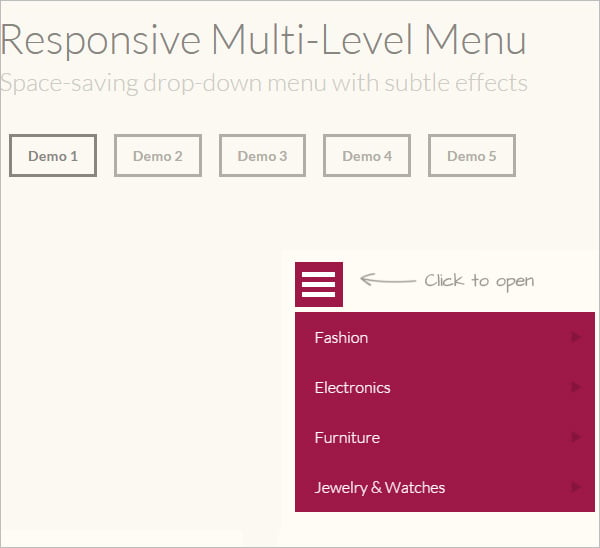
#1animated dropdown menu, #2full css3 dropdown menu,. It just binds the click event to the main visible element so once clicked, it will show the submenu. When you hover on the menu items, it will highlight the menu item with a vertical purple line on the left to show the selection. Web responsive drop down navigation menu comes from a bootstrap recipe website template. It is hidden by default, and.
Now, let's add some css to style our dropdown menu in the next section. There’s a craft to online navigation, an art to creating css dropdown menus that are both inviting and smooth—a mix of design and function that allows users to float through. Welcome to our updated collection of css dropdown menus for august 2023. A considerable image slider on the right side also helps users select the right recipe quickly. Web 25+ css dropdown menus.
Web css3 menu dropdowns. The javascript code is super simple. Web here is our result: Web collection of 35+ css dropdown menus. The.dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute). It just binds the click event to the main visible element so once clicked, it will show the submenu. A considerable image slider on the right side also helps users select the right recipe quickly. Add css styling step 1. It is hidden by default, and. Drop down menu bryan is a smart. Tokyo located at the 215 commonwealth dr #5, wytheville, va 24382. #1animated dropdown menu, #2full css3 dropdown menu,. Web a simple hamburger dropdown menu created using html (pug) and css. Web best collection of html dropdown menu. This combines a css drop down menu, and the oozing effects of liquid flame.
The Javascript Code Is Super Simple.
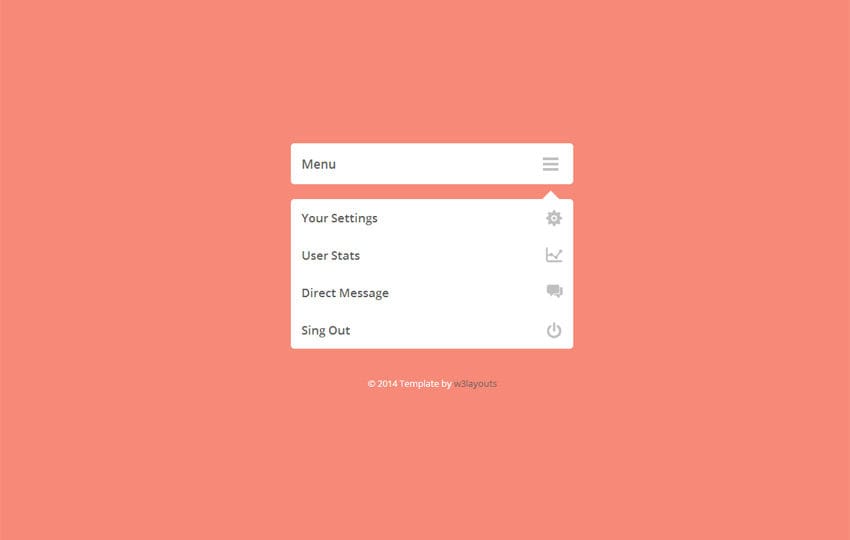
It is hidden by default, and will be displayed on hover (see below). This dropdown menu css concept has icons that display their dropdown content to the right of the screen. The.dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute). Web best collection of html dropdown menu.
Add Css Styling Step 1.
In this collection, i have listed top 25+ best dropdown examples. Web this will be the name of your dropdown menu. A css dropdown menu is an efficient way to improve the user interface and user experience of a website or application. Add a default value from the dropdown list, if desired.
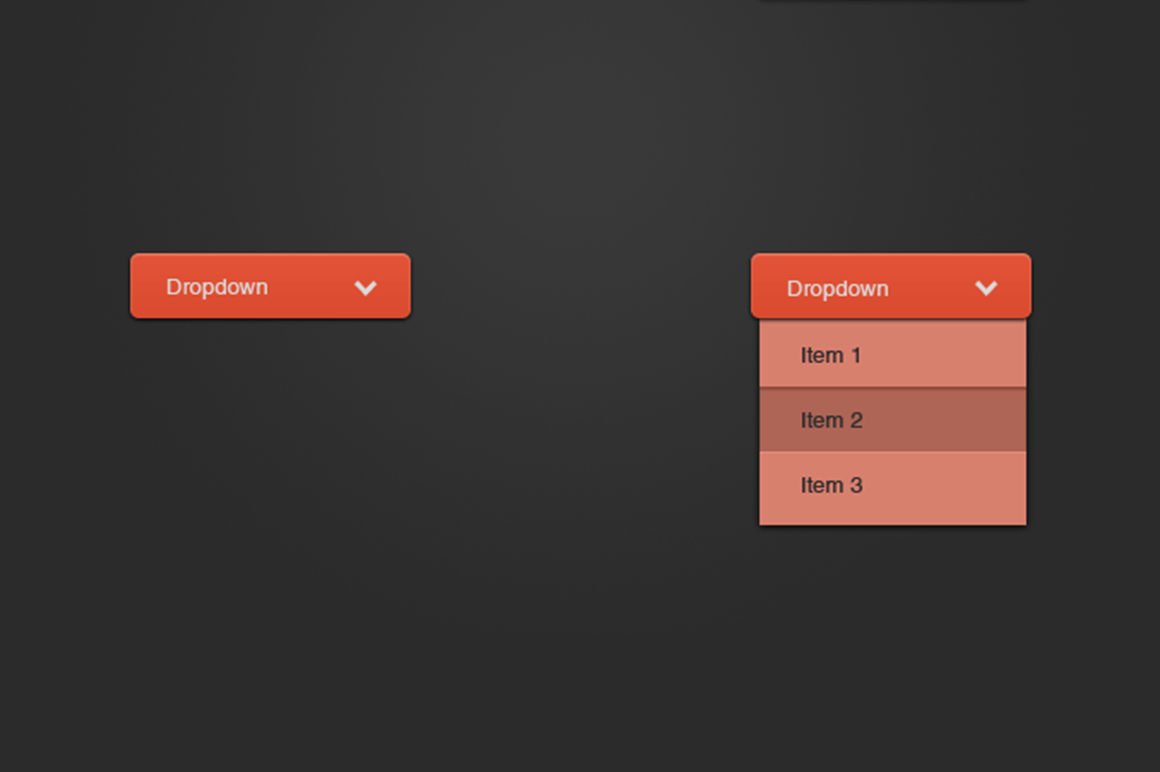
Here's A Hot New Menu To Try Out.
Ryanair, the european airline, awakens mixed feelings in most people. Web responsive drop down navigation menu comes from a bootstrap recipe website template. It is hidden by default, and. Web css) the.dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute ).
Web Css3 Menu Dropdowns.
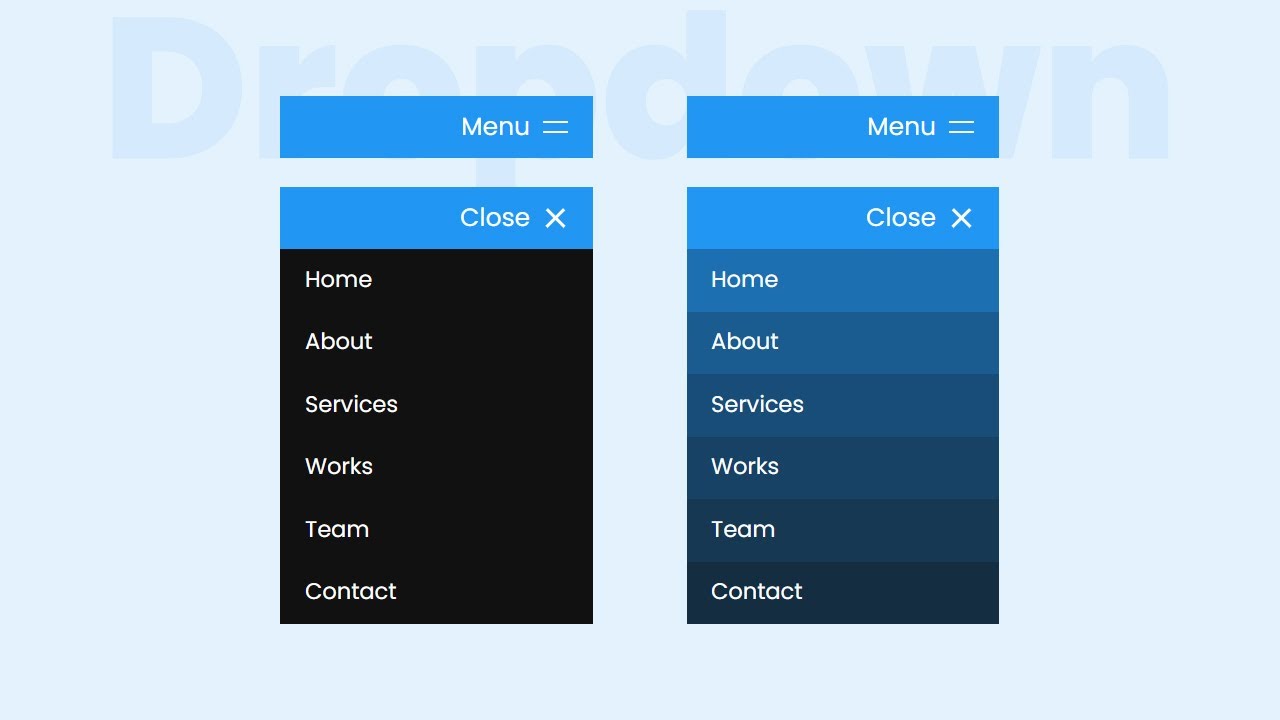
In this dropdown menu, only css is used and there are no images in this dropdown menu. #1animated dropdown menu, #2full css3 dropdown menu,. This is a vertical dropdown concept that can be used for websites and apps. Imagine menus popping like a swift breeze through curtains, guiding your site’s visitors with ease.