Web semantic kernel is the glue, the orchestration layer, that connects llms with data and code. See examples of how to add a template tag, pas… Web the problem is resolved by either specifying an explicit.vue extension on the import statement, or modifying the webpack config to list the.vue extension first. The error that i get: Component layoutloader is missing template or render function.
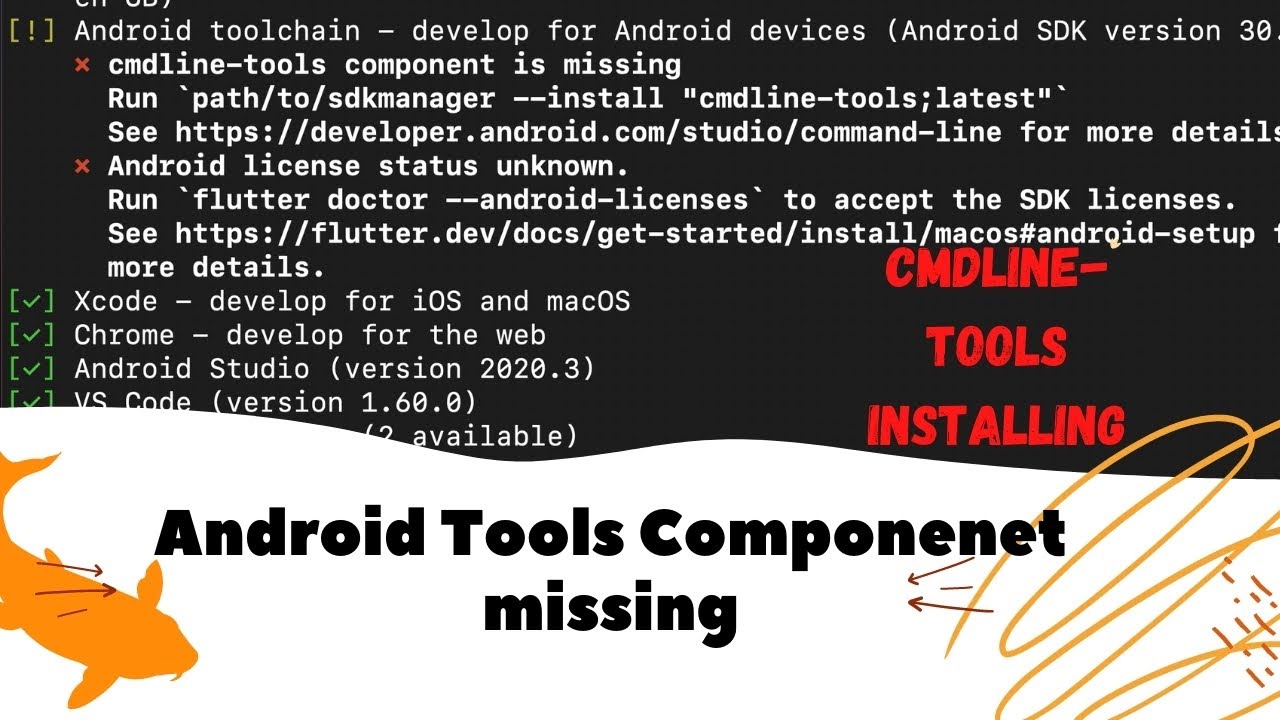
Learn the possible causes and solutions for the component is missing template or render function warning in vue. Component layoutloader is missing template or render function. Unfortunately i always get the message component is missing template or render function. my vue. Component is missing template or render function. When using render functions, however, we can directly.
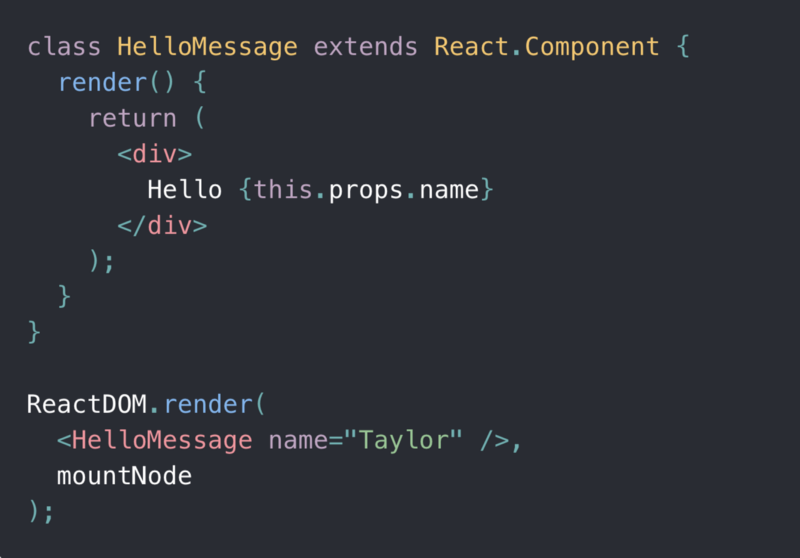
The error that i get: Web when using templates with composition api, the return value of the setup() hook is used to expose data to the template. [nuxt] your project has layouts but the ` < nuxtlayout / > ` component has not. Web the “component is missing template or render function” error means that your react component is missing either a `template` or a `render` function. Web semantic kernel is the glue, the orchestration layer, that connects llms with data and code.
Semantic kernel can generate plans. Component layoutloader is missing template or render function. Web the home component is created using vue's component function, whereas foo and bar components are created using plain objects. Here, the home component is. It does a bit more, as well: Unfortunately i always get the message component is missing template or render function. my vue. Web the “component is missing template or render function” error means that your react component is missing either a `template` or a `render` function. Web learn how to fix the component is missing template or render function error when unit testing vue 3 components using jest. Web the problem is resolved by either specifying an explicit.vue extension on the import statement, or modifying the webpack config to list the.vue extension first. Web 本文介绍了vue.js中常见的错误信息:component is missing template or render function(组件缺少模板或渲染函数)的原因和解决方法。主要涉及组件定义、组件引入. Component is missing template or render function. See examples of how to add a template tag, pas… [nuxt] your project has layouts but the ` < nuxtlayout / > ` component has not. The error that i get: Web semantic kernel is the glue, the orchestration layer, that connects llms with data and code.
For Example, If It's A Vue Sfc Related Bug, It Should Likely Be Reported To Vuejs/Core Instead.
Web hello, today i tested vue 3 with typescript and wanted to used components. Web the problem is resolved by either specifying an explicit.vue extension on the import statement, or modifying the webpack config to list the.vue extension first. Web semantic kernel is the glue, the orchestration layer, that connects llms with data and code. [nuxt] your project has layouts but the ` < nuxtlayout / > ` component has not.
Learn The Possible Causes And Solutions For The Component Is Missing Template Or Render Function Warning In Vue.
It does a bit more, as well: Web 本文介绍了vue.js中常见的错误信息:component is missing template or render function(组件缺少模板或渲染函数)的原因和解决方法。主要涉及组件定义、组件引入. The error occurs when jest. Unfortunately i always get the message component is missing template or render function. my vue.
Web The “Component Is Missing Template Or Render Function” Warning Occurs When You Import A Component And Add It To The Markup, But The File Of The Component.
Web learn how to fix the component is missing template or render function error when unit testing vue 3 components using jest. Component is missing template or render function. Web the “component is missing template or render function” error means that your react component is missing either a `template` or a `render` function. Here, the home component is.
Web When Using Templates With Composition Api, The Return Value Of The Setup() Hook Is Used To Expose Data To The Template.
Web the home component is created using vue's component function, whereas foo and bar components are created using plain objects. When using render functions, however, we can directly. See examples of how to add a template tag, pas… Semantic kernel can generate plans.







![[SOLVED] Component is Missing Template Or Render Function in Vue](https://www.codingbeautydev.com/_next/image?url=https:%2F%2Fwp.codingbeautydev.com%2Fwp-content%2Fuploads%2F2022%2F09%2Fvue-component-is-missing-template-or-render-function.png&w=3840&q=75)

