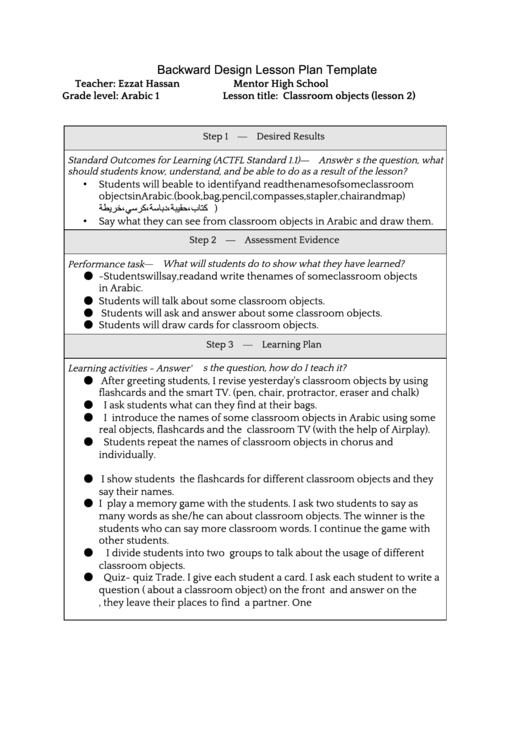
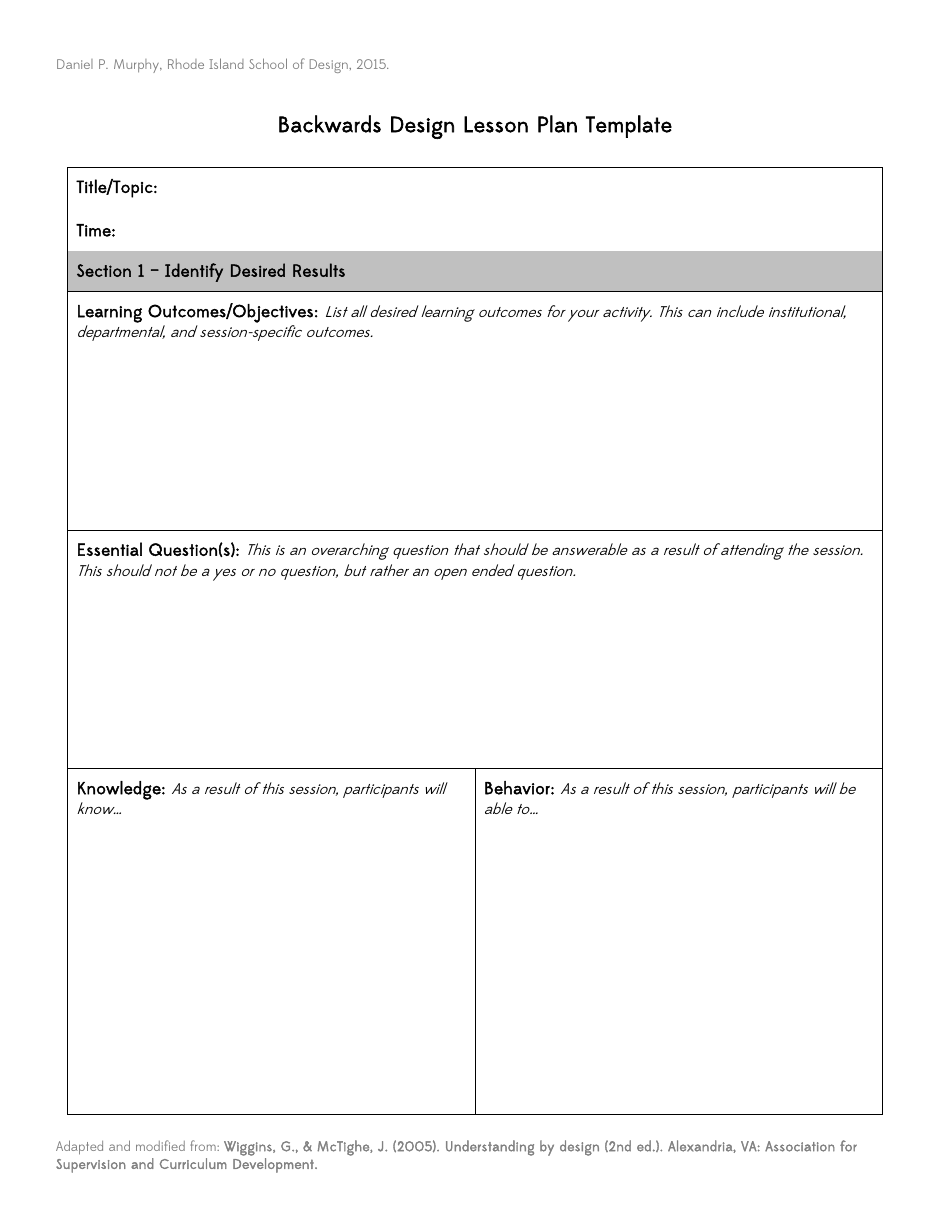
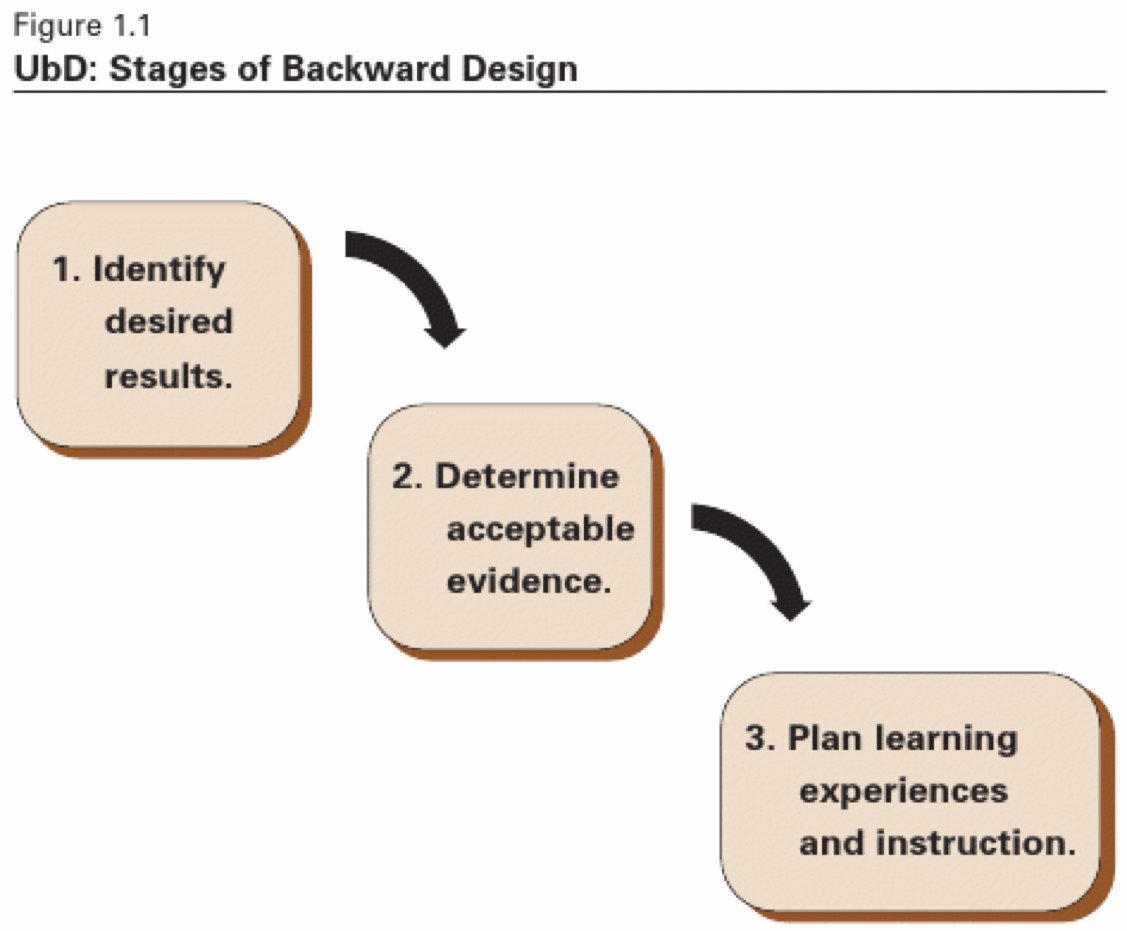
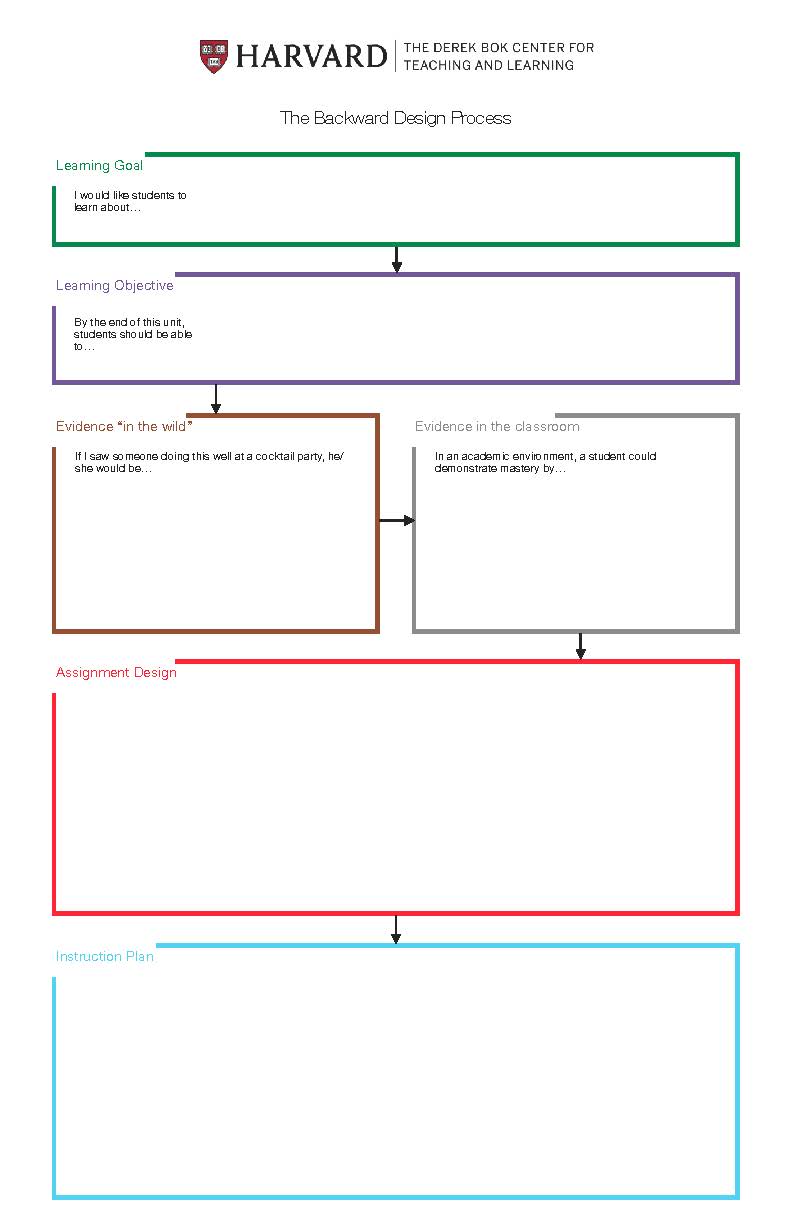
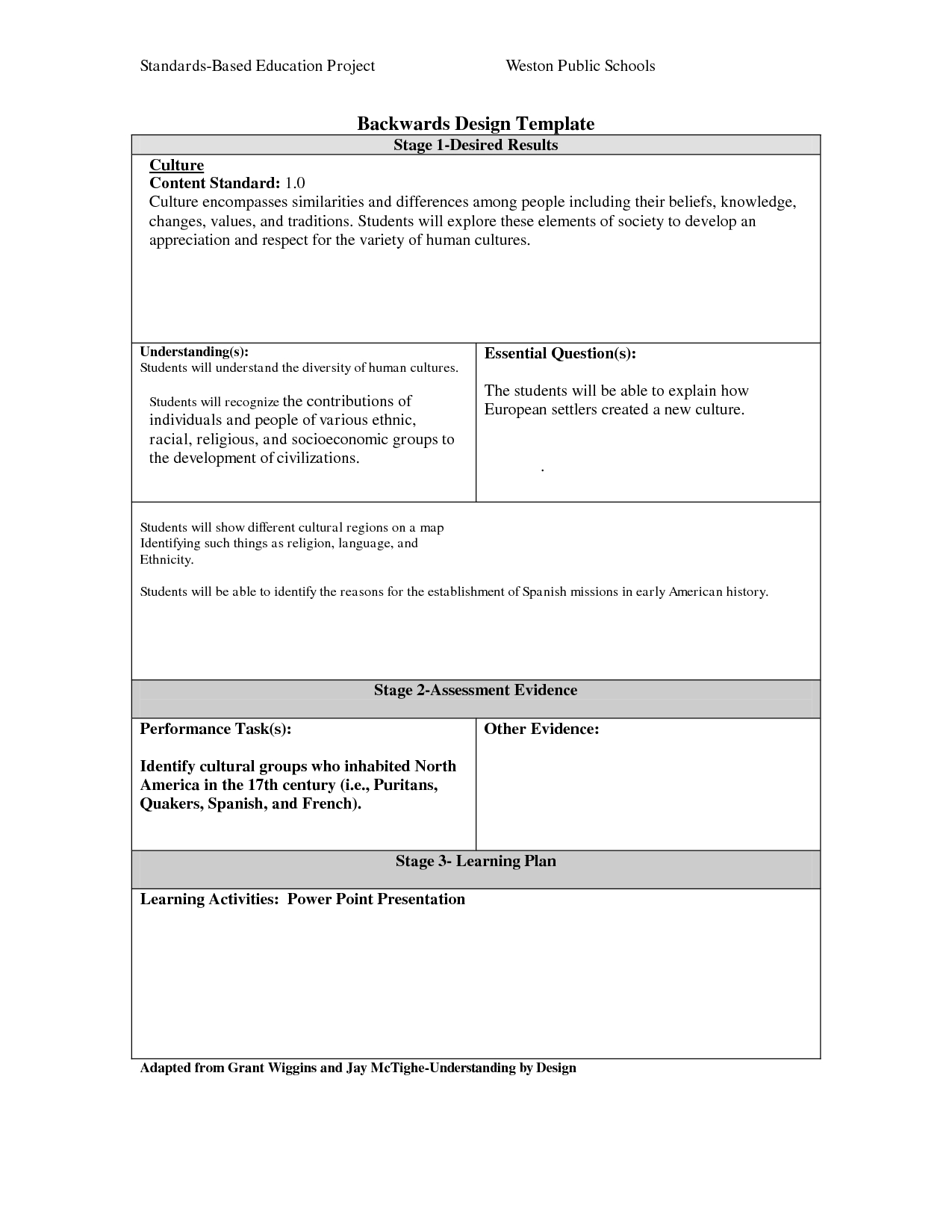
Web “backward design” is an approach to creating curriculum, subjects, and even single class sessions that treats the goal of teaching as not merely “covering” a certain amount of content, but also facilitating student learning. Web backward design is a framework that helps educators plan instruction around what matters most—student learning. In contrast to the traditional “forward design” approach, backward design begins by establishing learning goals and then developing assessments and teaching methods to achieve the desired outcomes. Use this planning worksheet to follow the three steps of the backwards design process in order to plan an effective lesson. Then it will elaborate on the three stages that backward design encompasses.
Web this teaching guide will explain the benefits of incorporating backward design. 5 steps to backward design; Web in 2005, a book called understanding by design by grant wiggins and jay mctighe presented a framework for designing courses and content units called “backward design.” (understanding by design is commonly referred to as “ubd”.) Web what is backwards design? Web backward design is a framework that helps educators plan instruction around what matters most—student learning.
Web this teaching guide will explain the benefits of incorporating backward design. Web grant wiggins and jay mctighe introduced backward design in their book understanding by design. Then it will elaborate on the three stages that backward design encompasses. Web what is backwards design? 5 steps to backward design;
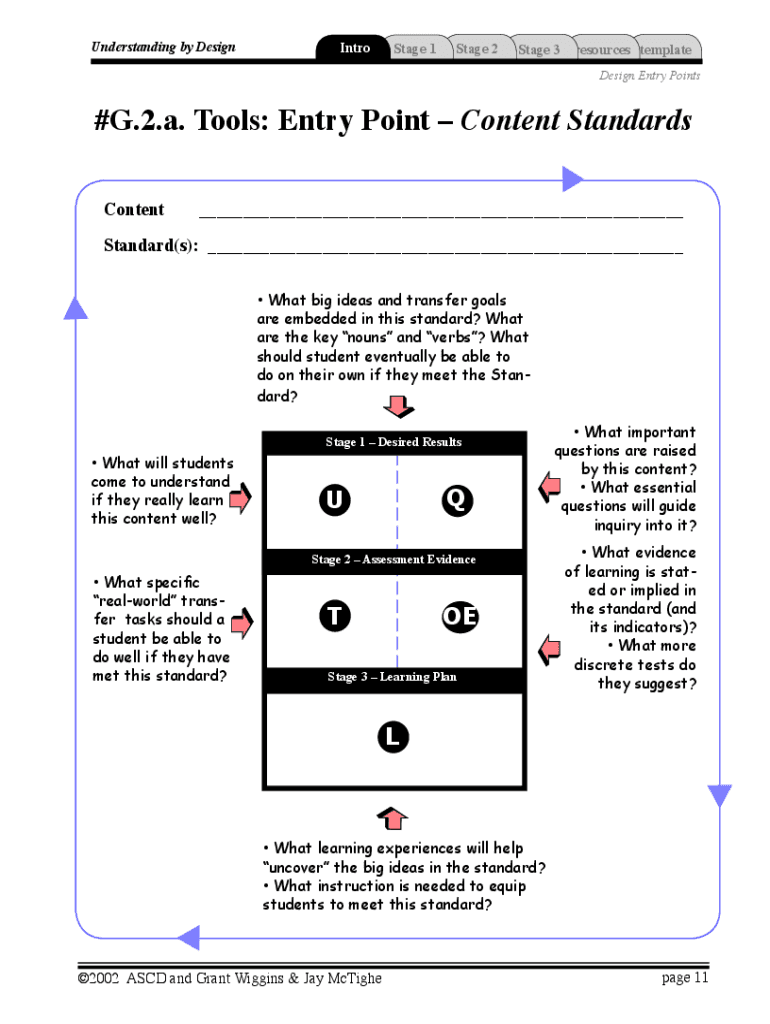
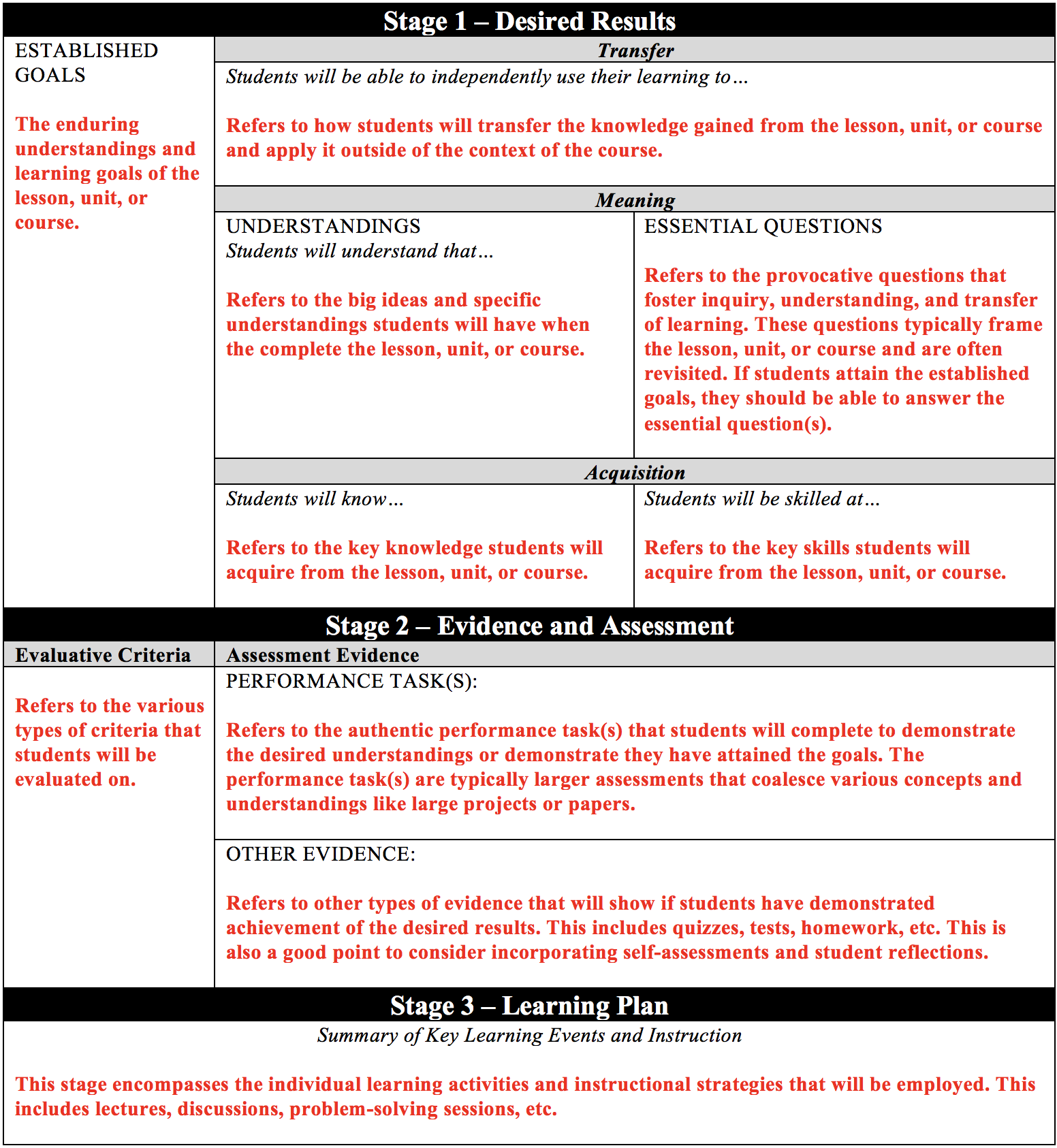
Web in 2005, a book called understanding by design by grant wiggins and jay mctighe presented a framework for designing courses and content units called “backward design.” (understanding by design is commonly referred to as “ubd”.) The benefits of using backward design Backward design lesson plan template Use this planning worksheet to follow the three steps of the backwards design process in order to plan an effective lesson. Then it will elaborate on the three stages that backward design encompasses. Finally, an overview of a backward design template is provided with links to blank template pages for convenience. Web backward design is a framework that helps educators plan instruction around what matters most—student learning. Web introduces backward design, an approach to course planning in which instructors start by considering the core big ideas/essential skills and desired learning goals for their course (rather than the available textbook, resources, content, etc.). Web “backward design” is an approach to creating curriculum, subjects, and even single class sessions that treats the goal of teaching as not merely “covering” a certain amount of content, but also facilitating student learning. Then it will elaborate on the three stages that backward design encompasses. Finally, an overview of a backward design template is provided with links to. In contrast to the traditional “forward design” approach, backward design begins by establishing learning goals and then developing assessments and teaching methods to achieve the desired outcomes. Web this teaching guide will explain the benefits of incorporating backward design. Web what is backwards design? Web grant wiggins and jay mctighe introduced backward design in their book understanding by design.
Web What Is Backwards Design?
Web this teaching guide will explain the benefits of incorporating backward design. Use this planning worksheet to follow the three steps of the backwards design process in order to plan an effective lesson. Then it will elaborate on the three stages that backward design encompasses. Web grant wiggins and jay mctighe introduced backward design in their book understanding by design.
Finally, An Overview Of A Backward Design Template Is Provided With Links To.
In contrast to the traditional “forward design” approach, backward design begins by establishing learning goals and then developing assessments and teaching methods to achieve the desired outcomes. Web introduces backward design, an approach to course planning in which instructors start by considering the core big ideas/essential skills and desired learning goals for their course (rather than the available textbook, resources, content, etc.). 5 steps to backward design; Web in 2005, a book called understanding by design by grant wiggins and jay mctighe presented a framework for designing courses and content units called “backward design.” (understanding by design is commonly referred to as “ubd”.)
Backward Design Lesson Plan Template
Web this teaching guide will explain the benefits of incorporating backward design. The benefits of using backward design Then it will elaborate on the three stages that backward design encompasses. Web backward design is a framework that helps educators plan instruction around what matters most—student learning.
Web “Backward Design” Is An Approach To Creating Curriculum, Subjects, And Even Single Class Sessions That Treats The Goal Of Teaching As Not Merely “Covering” A Certain Amount Of Content, But Also Facilitating Student Learning.
Finally, an overview of a backward design template is provided with links to blank template pages for convenience.